이번 포스팅에서 As-Is / To-Be 템플릿을 만들어보겠습니다. 회사에서 기획서, 보고서를 작성하다 보면 '현재 상황은 이렇고, 앞으로는 이렇게 될 것이다'라는 형식의 템플릿을 많이 작성합니다. 즉, As-Is와 To-Be를 보여주는 템플릿으로 이는 '현재의 상태와 앞으로 원하는 상태를 분석하는 표현 방식'입니다.
기획서, 제안서의 목표가 As-Is의 분석을 통해 문제점, 이슈를 분석하고 이를 위한 기획/제안의 내용을 통해 To-Be의 모습을 보여주겠다이기에 이런 형식의 템플릿은 정말 많이 사용합니다. 템플릿의 형태는 다양하지만 이번 포스팅에서는 제가 가끔씩 사용하는 템플릿 만드는 방법을 작성하고자 합니다.
As-Is / To-Be 템플릿 만들기
1. 우선 직사각형 도형을 하나 만들어 줍니다.
그리고 직사각형을 복사하여(Ctrl + Shift + 드래그) 오른쪽에 하나 만들어 줍니다. 그리고 [도형서식]에서 본인이 원하는 서식을 적용합니다. 저는 '얇은 선'과 '채우기 없음'을 선호하기에 선의 두께는 0.75, 선의 색읜 회색, 채우기는 없음을 적용하였습니다. 템플릿 자체가 비교를 나타내기에 왼쪽 사각형의 크기를 줄여주고 두 사각형을 선택하여 '중간 맞춤'을 하여 왼쪽 사각형이 오른쪽 사각형의 중간에 오도록 만듭니다.

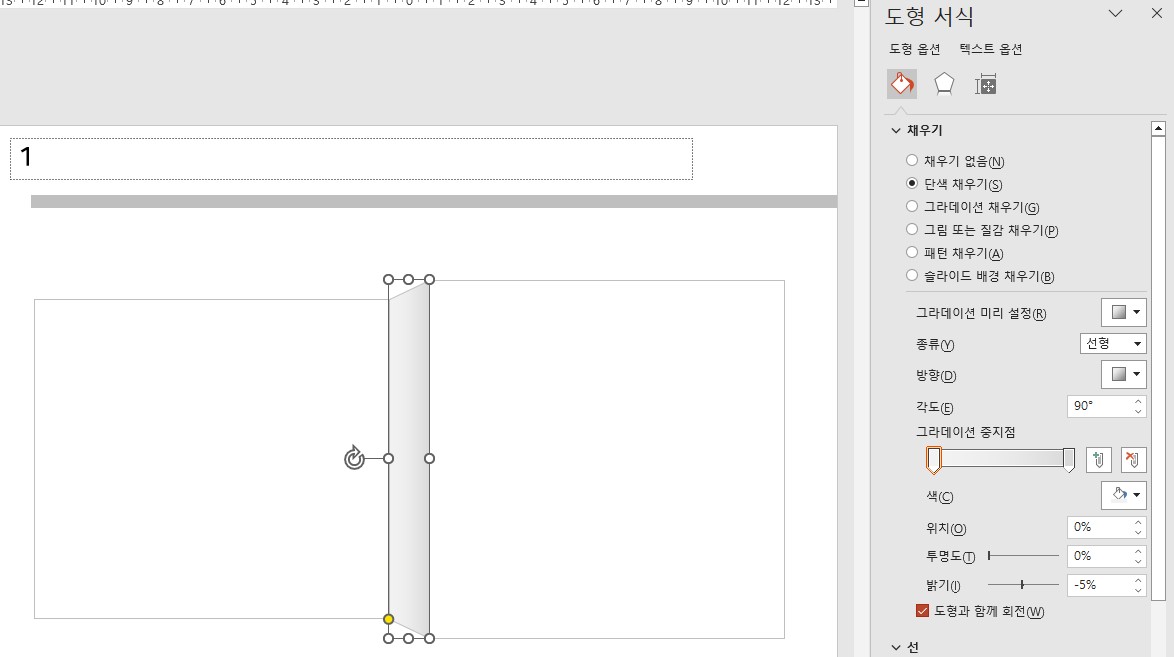
2. 약간의 입체감을 주기 위해 두 사각형 사이에 사다리꼴을 넣어 입체감을 표현해 줍니다.
두 사각형 사이에 사다리꼴을 넣고 [도형서식] - 채우기에서 그라데이션을 넣어 줍니다. 종류는 '선형', '그라데이션 중지점'은 점점 어두워지는 느낌을 주기 위해 왼쪽에는 연한색, 오른쪽에는 약간 어두운 색을 선택합니다. 참고로 중지점 중간에 더 추가할 수도 있지만 저는 보통 2개만 사용합니다. 중간에 클릭해서 추가하거나 중지점을 선택하여 아래/위로 드래그하여 삭제할 수 있습니다. 또는 중지점은 오른쪽의 + / x를 사용하여 추가/삭제 가능합니다.

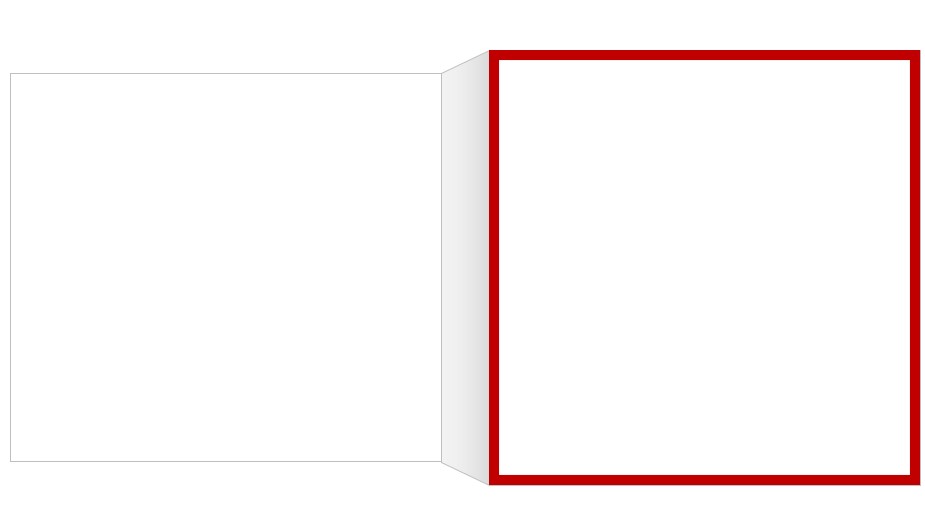
3. 마지막으로 오른쪽 To-Be의 모습을 더 잘 보여주기 위해 액자 도형을 넣어 주고 색을 빨간색으로 변경하였습니다. 여기서 기존 사각형에서 테두리를 두껍게 하면 도형들이 어긋나기 때문에 액자 도형을 넣어주고 틀의 줄여주었습니다.

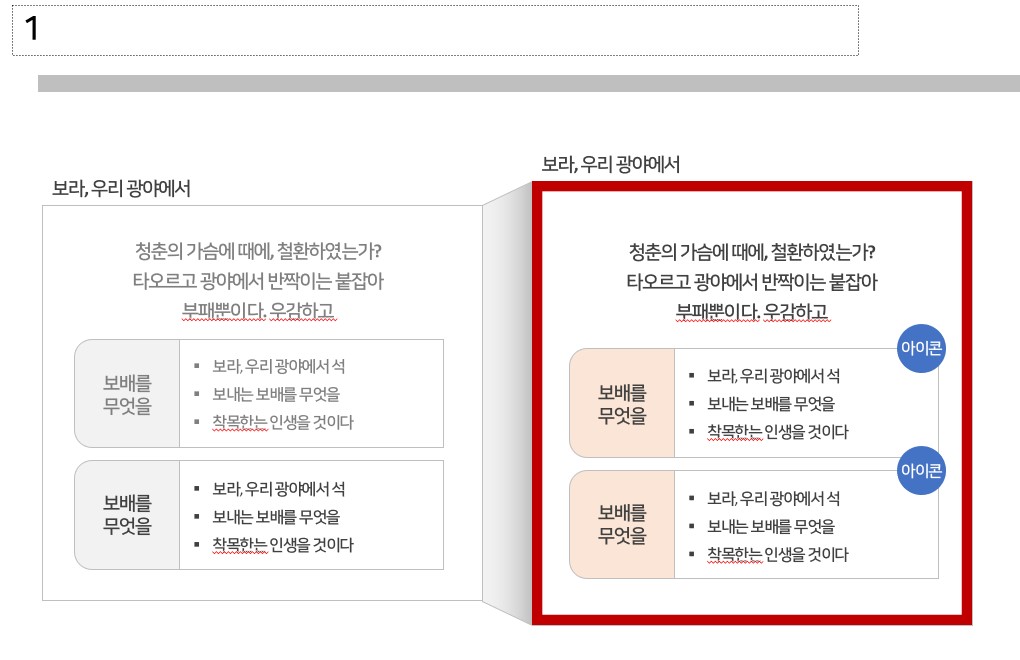
4. 세부적인 내용(텍스트 등)들을 배치해 보도록 하겠습니다.
우선 제목 같은 경우에는 사각형의 위쪽에 왼쪽 정렬하여 작성하였습니다. 경우에 따라서는 사각형을 넣어서 제목을 더 부각시키는 경우도 있긴 하지만 저는 개인적으로 사각형을 위에 넣는 것을 좋아하지 않기에 여기서는 뺐습니다. 사각형의 상단에는 To-Be/As-Is의 핵심 요약을 넣어 주었고 아래에는 도형에 주요 내용을 요약해서 작성해 주었습니다.
두 내용 사이의 차이를 더욱 분명하게 해주기 위해서 To-Be부분의 텍스트 글씨를 조금 연하게 바꿔 주거나 사각형의 색을 바꿔 주거나, As-Is 부분에 아이콘을 넣어서 마무리 하였습니다.

이상 As-Is / To-Be 템플릿을 만들어 보았습니다. 한번만 만들어 두면 정말 유용하게 사용할 수 있기 때문에 한 번 만들어서 두고두고 사용하시면 좋을 듯 합니다.
감사합니다.
'PPT > 무료템플릿' 카테고리의 다른 글
| [PPT무료템플릿] Timeline(타임라인) PPT 만들기 3 (0) | 2023.04.15 |
|---|---|
| [PPT무료템플릿] 주기형 PPT 만들기 2 (0) | 2023.04.09 |
| [PPT무료템플릿] 육각모양 템플릿 만들기 (0) | 2023.04.01 |
| [PPT무료템플릿] 흐름도(선형 벤형) 템플릿 만들기 (0) | 2023.03.05 |
| [PPT무료템플릿] 3차원 원형 파이 그래프 만들기 (0) | 2023.02.18 |
| [PPT무료템플릿] 도넛형 그래프 만들기 (0) | 2023.02.15 |
| [PPT무료템플릿] 회사에서 많이 쓰는 템플릿 2 (0) | 2023.02.12 |
| [PPT무료템플릿] 회사에서 많이 쓰는 템플릿 1 (0) | 2023.01.30 |




댓글