클립스튜디오 환경 설정에 앞서 갤럭시탭 사용자의 경우에는 기본적으로 6개월 무료 사용하기가 가능하기 때문에 갤럭시스토어에서 다운로드하시기 바랍니다. 저는 이미 6개월 사용을 하였기에(사용은 못하고 6개월이 지났습니다) 더 이상 혜택은 받을 수 없습니다. 다만, 플레이스토어에서 다운로드하면 결제 전 다시 1개월을 무료로 사용할 수 있으니 참고 바랍니다.

그리고 갤럭시폰을 사용하고 계시는 분은 태블릿과 핸드폰을 연동하여 핸드폰을 파레트처럼 사용하실 수 있으며, 핸드폰으로도 간단한 아주 간단한 그림을 그릴 수도 있습니다. 장점도 있으나 개인적으로는 사용하기 조금 힘들었습니다. 제 핸드폰이 갤럭시노트8이라서 불편할 수도 있습니다.
클립스튜디오 화면 설명
네.. 제가 처음 일러스트/포토샵을 배웠을 때의 답답함이 다시 느껴집니다. 뭔가 하나하나 클릭해서 기능을 알아가기에는 엄청나게 많은 메뉴들이 있습니다. 그래서 저는 제가 사용하는 기능으로만 설명을 드리려고 합니다. 처음부터 모든 기능을 알고 시작하기에는 지칠 것 같습니다.

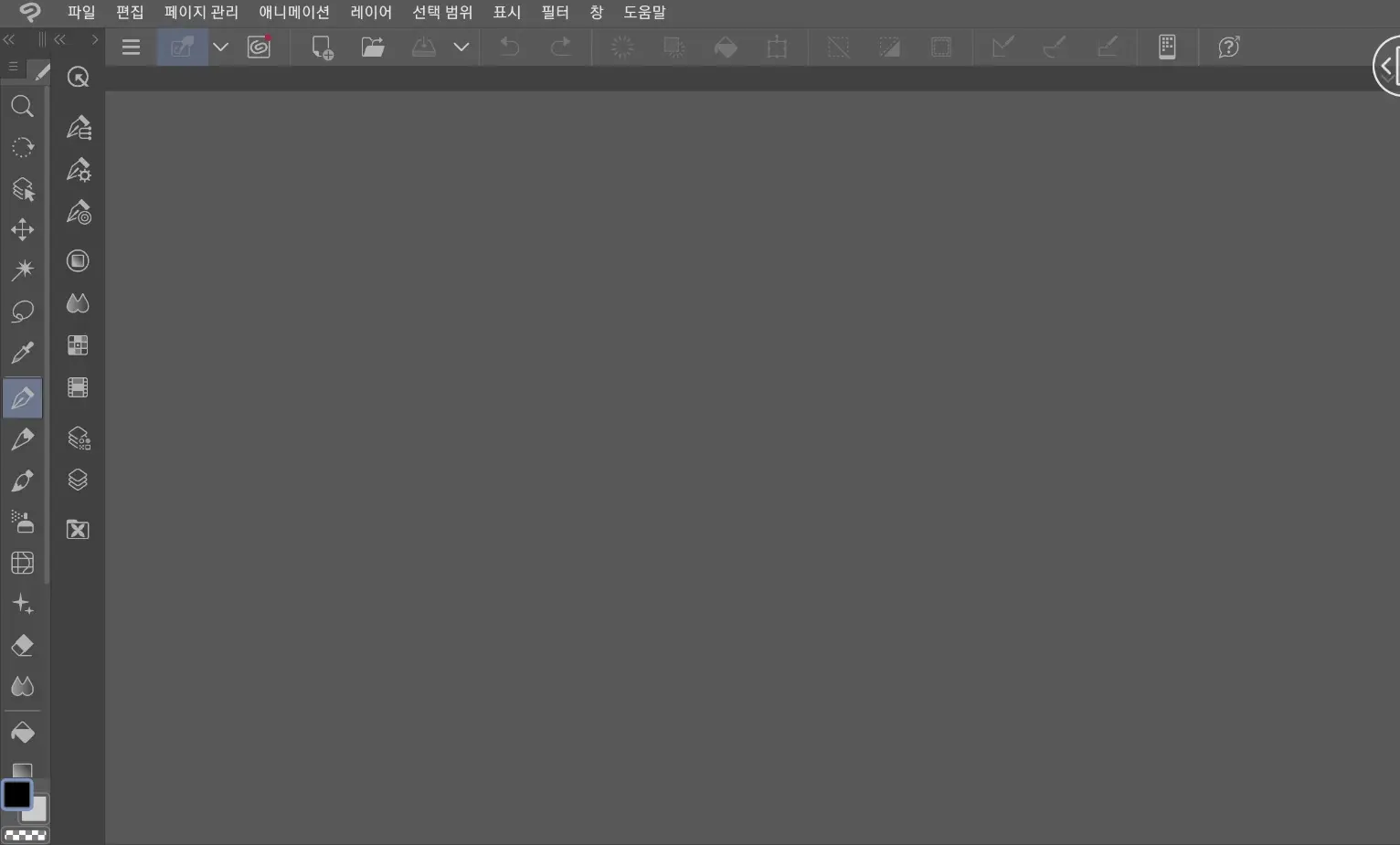
설치를 하고 나면 위의 이미지와 같이 상단 메뉴바/좌측 메뉴바가 나타납니다.
신규 파일(캔버스) 만들기
일단 신규 파일부터 만들어 보겠습니다.
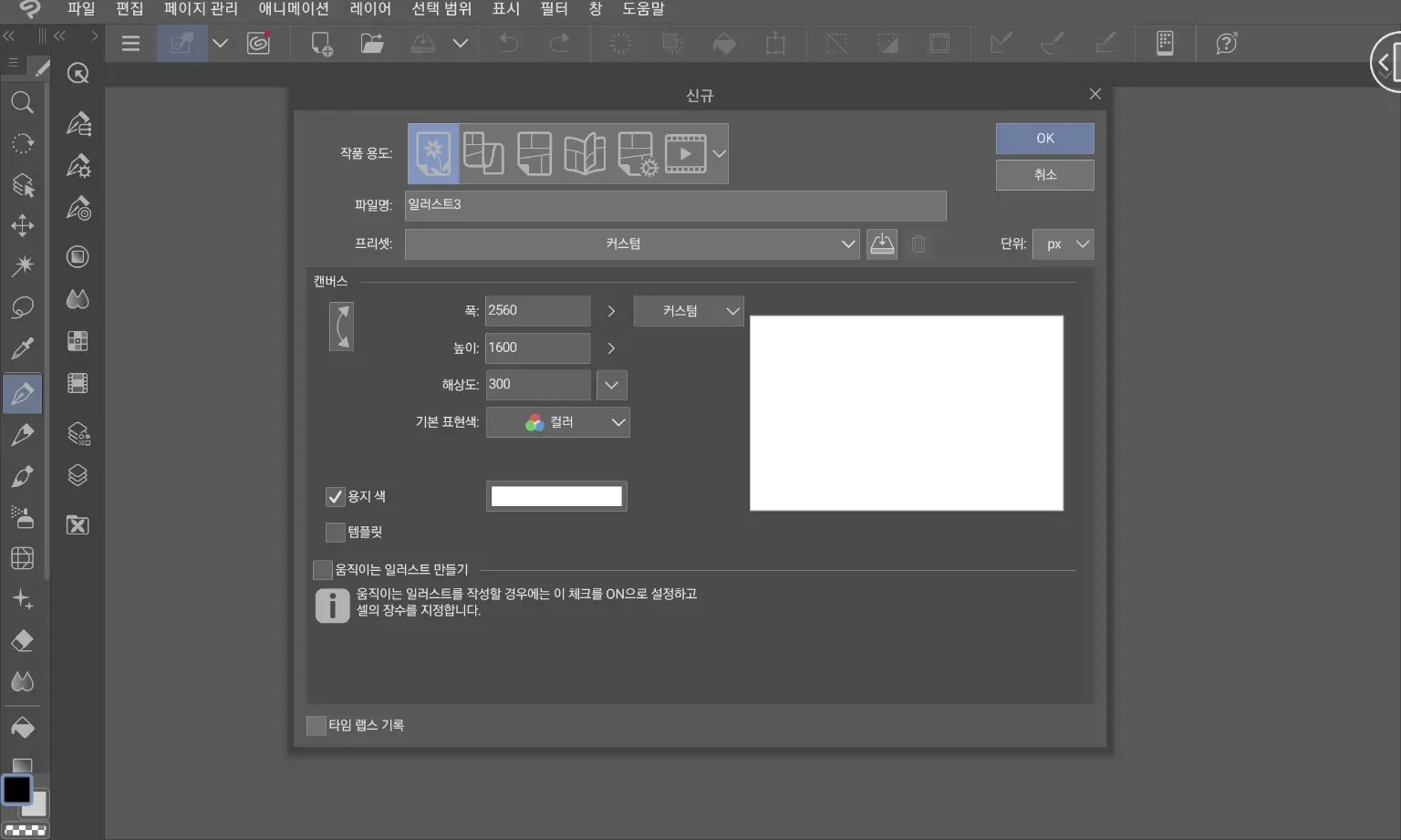
상단 메뉴바의 [파일] - [신규]를 누르면 신규 파일을 만들 수 있는 창이 뜨고 여기서 캔버스를 설정할 수 있습니다.

- 작품용도 : 일러스트, 웹툰 등의 목적에 맞게 사용하시면 되고, 저는 라인드로잉을 하기에 일러스트로 사용하고 있습니다.
- 프리셋 : 사전에 본인이 자주 사용하는 캔버스를 저장하여 필요할 때 바로 꺼내 사용할 수 있습니다. 저는 라인드로잉을 할 때는 태블릿의 기본 크기로 설정을 합니다. 이모티콘을 만드시는 분들은 360 x 360px로 사용하시는 것 같습니다.
- 캔버스 : 폭은 가로, 높이는 세로입니다. 해상도는 저는 300dpi로 설정하여 사용을 하고 이모티콘을 만드시는 분들은 72dpi로 설정하여 사용하는 것 같습니다. 나중에 이모티콘까지 만드는 것을 생각해서 이런 내용들도 작성하고자 합니다.
- 단위 : 사이즈의 단위인데 cm, mm보다는 px단위로 사용합니다. 정확한 이유는 모르지만 일러스트/포토샵에서도 px단위로 사용했습니다. 아마 디자인에서 자주 사용하는 단위인 것 같습니다.
OK를 누르면 흰 캔버스가 나타납니다.
퀵액세스 메뉴

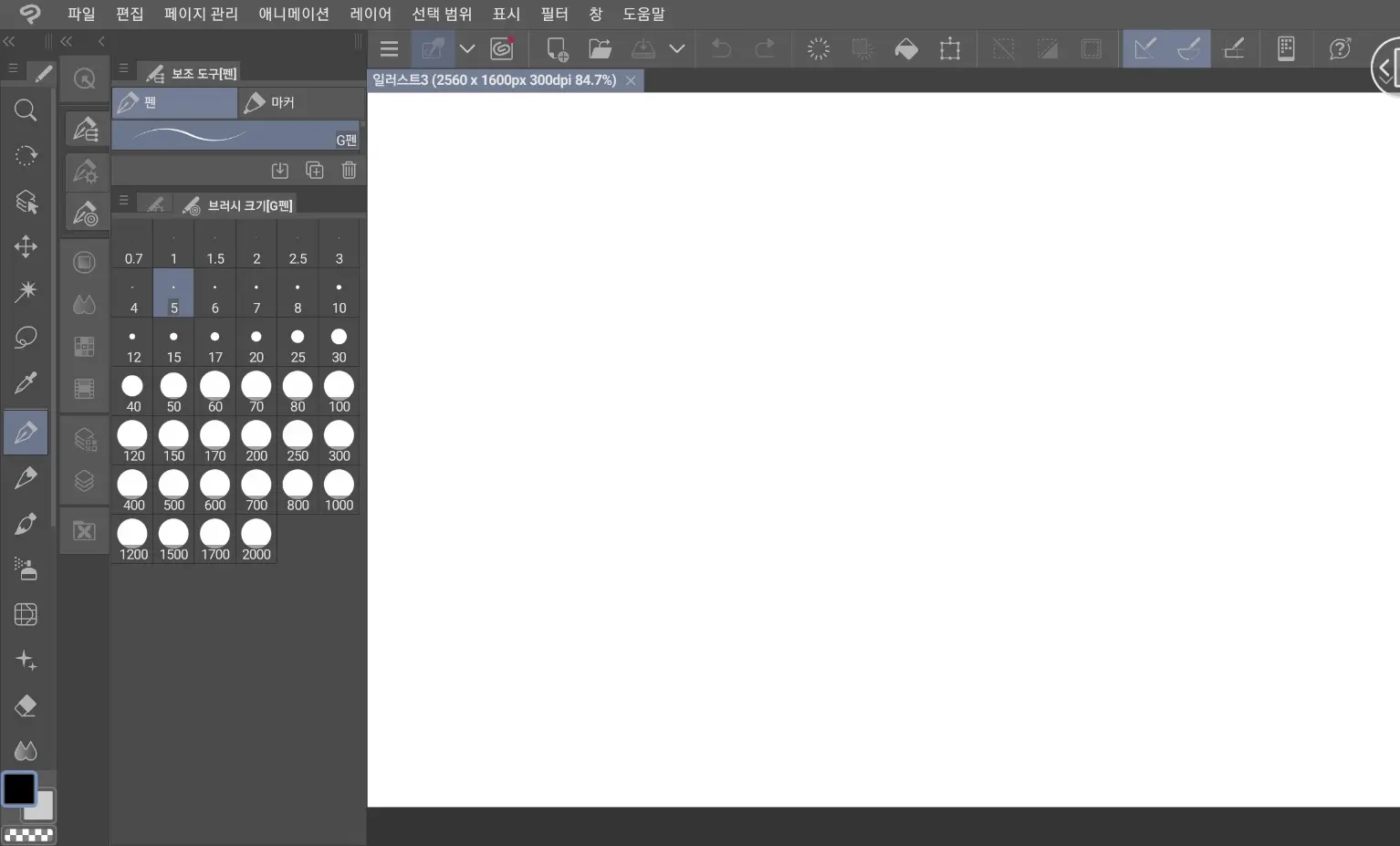
왼쪽에 위치한 도구창을 보면 정말 많은 도구들이 있습니다. 다른 툴을 사용하신 경험이 있으신 분들은 대부분 어떤 기능인지 알고 계실 것 같습니다. 바로 옆에는 퀵액세스 창이 있는데 제가 처음 아무것도 몰랐을 때 이 창이 무엇인지 가장 이해하기 힘들었습니다. 단어 그대로 퀵액세스로 자주 쓰는 좌측 메뉴를 바로가기 형태로 설정할 수 있습니다.
예를 들어, 펜을 클릭을 하면 퀵액세스 창에 '보조도구(다양한 펜을 선택할 수 있는)', '도구속성(펜의 크기, 불투명도, 손떨림 보정)', '브러시 크기'를 설정하는 창이 바로 나타납니다. 이건 자주 사용하기 때문에 창 이동을 통해 사용하기 편하게 세팅할 수 있습니다. 그 밖에 함께 나오는 '컬러서클', '색혼합', '컬러세트', '컬러히스토리', '레이어 속성', '레이어', '소재(asset)'가 나오는데 이것도 자주 사용하는 것만 설정하여 사용하면 되기 때문에 여기서는 필요가 없습니다. 따라서 라인드로잉을 하는 저는 개인적으로 퀵액세스 창을 사용하지 않지만 웹툰을 그리시는 분들은 퀵액세스 세트를 설정하여 사용하고 계시는 것으로 알고 있습니다. 이건 목적에 따라 사용 결정을 하시면 좋을 듯합니다.
그 밖에 기본적으로 상단 메뉴바 아래에 커맨드바가 위치해 있고 이모티콘 작업을 하시는 분들은 우측에 네비게이터, 하단에 애니메이션 창을 설정하여 많이 사용하는 것으로 알고 있습니다. 다만, 이모티콘, 웹툰을 그리시는 분들은 대부분 PC로 작업하고 계시기 때문에 우측, 하단에 메뉴를 추가하여 사용하실 수 있습니다. 갤럭시탭으로 메뉴를 추가하여 사용하기에는 화면이 많이 작기에 이렇게 설정하여 사용을 하면 많이 불편합니다. 12인치 이상에서는 가능할 수도 있습니다.
저도 하나하나 메뉴를 눌러가면서, 인터넷 검색을 하면서 주요 기능들을 알아가고 있기 때문에 한 번에 많은 내용을 작성하기는 어렵습니다. 클립스튜디오 사용법은 차근차근 작성해 보도록 하겠습니다.
감사합니다.
'Drawing > 클립스튜디오' 카테고리의 다른 글
| 클립스튜디오 도구(채우기/도형) 설명 (0) | 2023.01.24 |
|---|---|
| 클립스튜디오 도구(스포이트/컬러서클) 설명 / 킥보드 타는 아이 그리기 (2) | 2023.01.16 |
| 클립스튜디오 도구(선택범위/자동선택) 설명 (0) | 2023.01.12 |
| 클립스튜디오 도구(레이어 선택/이동) 설명 (0) | 2023.01.09 |
| 클립스튜디오 레이어 알아보기 (0) | 2023.01.01 |
| 클립스튜디오 워크스페이스 설정하기 (0) | 2022.12.31 |
| 클립스튜디오 할인 받고 연간 사용하기 / 발레하는 아이 그리기 (0) | 2022.12.23 |
| 클립스튜디오 메디방페인트 오토데스크 비교 (0) | 2022.12.21 |




댓글