클립스튜디오 도구(선택범위/자동선택)에 대해서 계속 설명드리겠습니다. 도구의 모든 내용을 설명드리기는 어렵습니다. 왜냐하면 저는 모든 기능을 쓰지 않을뿐더러, 쓸 생각도 없기 때문입니다.
클립스튜디오 도구(선택범위/자동선택)
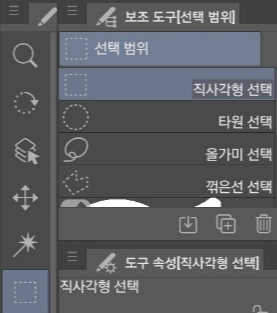
1. 선택범위(중요)
그림을 그리고 드래그를 통해 그림의 일부분을 선택할 수 있습니다. 그림을 이동하거나, 크기를 줄이거나, 삭제를 하는 등의 다양하게 활용할 수 있습니다.

직사각형 선택
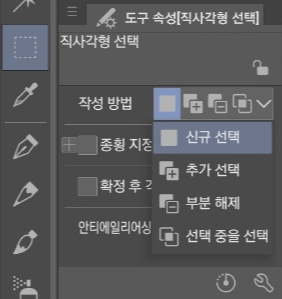
드래그 되어 있는 상태에서 Shift를 누르고 드래그를 하면 드래그 한 범위가 추가됩니다. 또한 Alt를 누르고 드래그를 하면 겹치는 부분의 선택이 해제가 됩니다. 하지만 저는 갤럭시탭을 사용하고 있기에 직사각형 선택의 [작성방법]에서 신규선택/추가선택/부분해제/선택 중을 선택을 클릭하여 사용합니다.

선택한 후 그냥 드래그를 하면 점선으로 된 선택 범위만 이동을 합니다. Ctrl을 누르고 드래그를 하면 선택된 범위 내 이미지가 이동을 합니다. 그리고 선택한 점선을 해제하고 싶으면 Ctrl + D를 누르면 선택 해제할 수 있습니다. 선택을 한 후 Ctrl + T를 누르면 선택 영역을 변형할 수 있습니다. 늘리거나 줄이거나 등의 기본적인 변형을 할 수 있습니다. Ctrl을 누르고 상하좌우의 끝점을 드래그하면 자유변형이 됩니다. 그리고 Shift를 누르고 변형하면 비율을 유지하면서 변형을 할 수 있습니다. 갤럭시탭에서는 도구속성의 [변형방법]에서 자유변형을 할 수 있습니다.
도구속성을 보면 더 세부적인 변형할 수 있습니다. 좌우/상하 반전, 세부적인 수치를 통해서 변형할 수도 있습니다. 그리고 보다 더 세부적으로 변형을 하고 싶다면 아래 스패너(위 그림 참고)를 클릭하면 보다 더 세부적인 설정 및 기능들을 사용하실 수 있습니다.
올가미 선택
올가미 선택은 본인이 원하는 부분만을 자유롭게 선택할 수 있기에 자주 사용을 합니다. 그렇기 때문에 단축키를 설정하여 사용하시면 편하나 기본 단축키는 지정되어 있지 않습니다. 나중에 단축키를 설명할 때 설정 방법을 설명드리겠습니다.
마지막으로 레이어의 썸네일 부분을 Ctrl을 누른 후 클릭을 하면 해당 레이어의 그림만 선택이 됩니다. 갤럭시탭에서는 펜으로 레이어를 길게 누르면 메뉴가 나오고 거기에서 [레이어에서 선택범위]를 클릭하시면 됩니다.
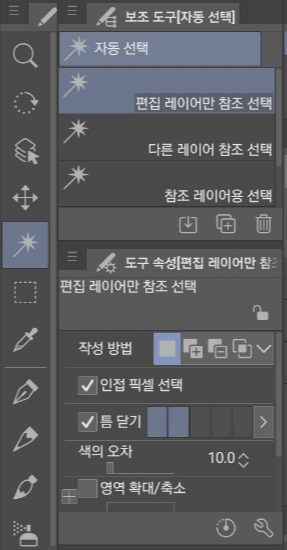
2. 자동 선택
같은 색인 부분을 선택하는 도구입니다. 그래서 저는 지금 당장 사용할 일은 없긴 하지만 나중에 찾아볼 수 있도록 작성하겠습니다.

편집 레이어만 참조 선택을 하고 어떤 특정한 색을 선택을 하면, 지금 편집하고 있는 레이어에서만 동일한 색을 자동으로 선택하게 됩니다. 하지만 도구속성을 보시면 '인접 픽셀 선택'이 보통 켜져 있어 선택한 색의 인접 색만 선택이 되게 됩니다. 레이어에서 동일한 모든 선택을 하고 싶다면 인접 픽셀 선택을 해제해 주시면 됩니다. 그리고 색을 칠하다 보면 연한 녹색, 진한 녹색 등 유사한 색들을 한 번에 선택해야 할 일이 생기는데 이럴 때는 도구속성의 '색의 오차'를 높여주면 유사한 색을 한 번에 선택하실 수 있습니다. 다른 레이어 참조 선택은 현재 화면에서 선택한 유사한 색을 레이어와 관계없이 모두 선택하게 하는 기능입니다.
이상 선택범위와 자동선택 도구에 대해서 설명을 드렸습니다. 라인드로잉을 하고 있기에 현재 저는 위의 두 도구를 자주 사용하지는 않지만 점점 실력이 늘고 채색을 사용하게 된다면 자주 사용할 수 있는 도구입니다. 또 하나씩 공부하면서 작성해 보도록 하겠습니다.
감사합니다.
'Drawing > 클립스튜디오' 카테고리의 다른 글
| 클립스튜디오 도구(선 수정)설명 (0) | 2023.02.05 |
|---|---|
| 클립스튜디오 벡터레이어(벡터용 지우개) (0) | 2023.02.04 |
| 클립스튜디오 도구(채우기/도형) 설명 (0) | 2023.01.24 |
| 클립스튜디오 도구(스포이트/컬러서클) 설명 / 킥보드 타는 아이 그리기 (2) | 2023.01.16 |
| 클립스튜디오 도구(레이어 선택/이동) 설명 (0) | 2023.01.09 |
| 클립스튜디오 레이어 알아보기 (0) | 2023.01.01 |
| 클립스튜디오 워크스페이스 설정하기 (0) | 2022.12.31 |
| 클립스튜디오 화면 설명 (1) | 2022.12.28 |




댓글