이번 포스팅에서는 북클럽 스킨 본문 제목 수정을 해보도록 하겠습니다. 북클럽 스킨 변경 후 기능들과 디자인을 하나하나 보면서 제가 생각하는 블로그의 모습과 일치하는 것들에 만족감을 가지고 있었습니다. 하지만 언제나 모든 것에 100% 만족은 없듯, 해당 스킨에서도 마음에 들지 않는 부분이 있었습니다.
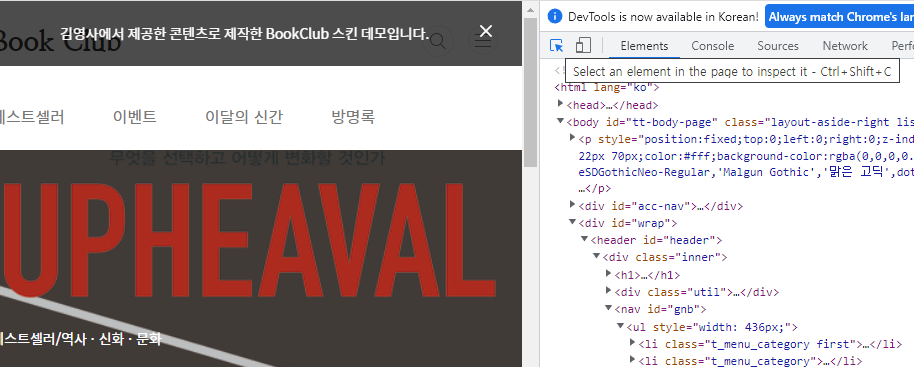
바로.. 포스팅 본문의 제목 부분이었습니다. 왜 굳이 지저분하게(?... 제 느낌에는 첫인상이 그랬습니다. 관계자 분께 사죄의 말을 전합니다) 만들었을까? 그냥 깔끔하게 하면 어떨까?라는 생각이 들었습니다. 이건 전적으로 개인 취향 차이입니다. 아무튼 그래서 검색을 통해 어떻게 하면 수정할 수 있을지 찾아보았습니다. (아래 그림의 UPHEAVAL이 적혀 있는 부분입니다)
티스토리 초보가 html/css 수정 전 할 일
1. 저와 같은 초보분들은 아마 유튜브/블로그 검색을 통해 나오는 html/css 코드 번호를 보고 수정하는 경우가 많을 것 같습니다.
이렇게 수정할 경우 혹시나 주의 깊게 보지 않으면 비슷한 다른 코드를 수정하는 경우가 발생할 수 있습니다. 나중에 찾아서 수정할 경우 시간이 걸리거나 최악의 경우에는 스킨을 재적용해야 할 경우도 발생합니다. 그렇기에 저는 html/css를 수정하기 전에는 언제나 스킨을 저장하고 있습니다. 나중에 코드가 익숙해지면 더 이상 스킨 저장을 하지 않겠지만 지금 저에게는 반드시 필요한 단계입니다.
2. 저는 html을 수정하기 전에 일단 수정 위치와 수정할 부분을 확인합니다.
블로그 포스팅에서 우클릭을 하면 하단에 '검사'가 나오고 이를 클릭하면 html/css를 확인할 수 있습니다. html 확인 창 좌측 제일 위의 사각형 안에 화살표가 있는 아이콘(Select an element)을 클릭하고 확인하고자 하는 부분으로 이동하면 html/css에서 어느 부분인지 확인할 수 있습니다. 여기서 해당 부분의 이름과 위치 등을 대략적으로 확인을 하고 스킨편집에서 html의 위치를 2차적으로 하면 실수를 줄일 수 있습니다.

북클럽스킨 제목 영역 수정
1. 제목 영역의 높이 변경
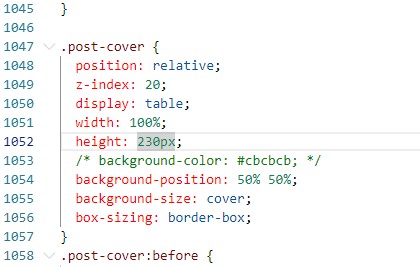
본문 제목의 높이를 줄여보도록 하겠습니다. [블로그 관리 홈] - [꾸미기] - [스킨편집] - [html/css] 중 css로 가서 찾기(Ctrl + F)를 합니다. '.post-cover'을 찾습니다. 저 같은 경우에는 1047번에 위치해 있습니다. 여기서 'height : 340px'의 크기를 원하시는 크기로 수정하시면 됩니다. 저장하고 확인하고의 과정을 거쳐 저는 230px로 설정하였습니다.

2. 제목과 본문 빈 공간 줄이기
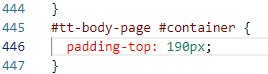
제목 영역을 줄이면 제목과 글 사이에 빈 공간이 발생합니다. 이를 줄여보도록 하겠습니다. 'tt-body-page #container'을 검색합니다. 바로 검색하지 말고 '검사'를 통해 해당 부분을 찾아보는 연습을 하는 것이 좋습니다. 그리고 여기에 있는 'padding-top : 339px'를 수정합니다. 저는 190px로 수정하였습니다.

3. 본문 제목 바탕색 변경
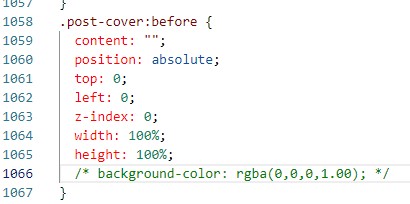
본문 제목 영역은 배경이 선명하게 잘 보이기에 제목을 읽기 어려울 수 있습니다. 따라서 제목 영역의 투명도를 낮춰 주어야 합니다. '.post-cover:before'를 검색하여 'background-color'의 마지막 숫자 '0.25'를 변경해 주시면 됩니다. 1.00으로 하면 검은색으로 변경됩니다. 저 같은 경우에는 제목 부분이 보이지 않도록 만들어 주었고 이를 위해 해당 부분을 /* ~ */로 주석 처리 하였습니다. 다음 포스팅에서 설명드리겠습니다.

4. 제목 중간 배열
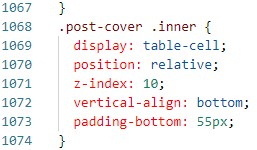
저는 개인적으로 가로/세로, 중간 등 정렬이 되어 있는 것을 선호하기에 전체 배경에서 제목이 중간에 위치하는 것이 좋습니다. 따라서 이 부분을 수정하였습니다. '.post-cover .inner'에서 'padding-bottom'의 78px를 줄여줍니다. bottom이기에 바닥 쪽의 높이를 조정하는 것 같습니다. 저는 55px로 수정하였습니다.

여기까지 수정하는데 엄청나게 많은 시간이 소요되고 블로그를 검색하였습니다. 변경하여 적용을 했는데 변화가 없는 경우, 의도한대로 되지 않는 경우 등 초보인 저에게는 어려운 도전이었습니다. 그리고 추가적으로 제목 영역에 기본적인 배경이 들어 있는 것을 선호하지 않기에 이를 보이지 않게 설정하였는데, 이는 다음 포스팅에서 설명드리겠습니다.
감사합니다.
'블로그 > 블로그수정' 카테고리의 다른 글
| 티스토리 저품질(확인, 푸는법, 해결하기) (0) | 2023.03.01 |
|---|---|
| [북클럽 스킨] 본문 제목 수정 2 (0) | 2023.02.22 |
| [티스토리 글쓰기] - h태그 (0) | 2023.02.17 |
| 티스토리 북클럽 초기 세팅하기 (0) | 2023.02.16 |
| 티스토리 스킨 변경 방법 및 주의점 (0) | 2023.01.31 |




댓글