지난 포스팅에 이어서 북클럽 스킨 본문 제목 영역을 수정하는 방법에 대해 설명드리겠습니다. 특히, 제목 영역을 삭제하여 보이지 않게 하는 방법을 설명드리려고 하는데 이건 개인의 취향이기에 보시고 선택하시면 좋을 듯합니다.
북클럽 스킨 제목 영역 수정
1. 본문 제목 크기, 굵기 그리고 색상 변경하기
본문 제목영역에는 '카테고리', '포스팅 제목', '글쓴이, 날짜, 수정, 삭제'가 있습니다. 배경에 따라서 해당 부분 글씨의 크기와 굵기 그리고 색상을 변경해 주는 것이 좋습니다. 앞서 포스팅에서 배경의 색을 '1'로 했을 경우 배경이 검은색이 되기에 현재 적용된 흰색은 문제가 없지만 저와 같이 배경이 안 보이게 할 경우 제목이 보이지 않게 됩니다.
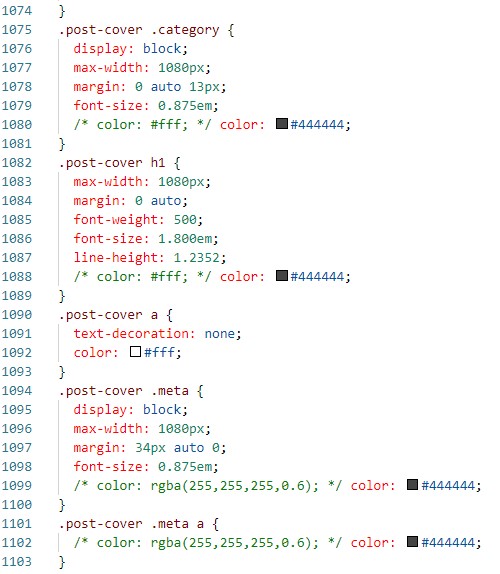
- .post-cover .category 부분(1075)이 카테고리 영역으로 여기서 font-size를 변경하시면 글씨 크기를 변경할 수 있습니다. 단위가 조금 생소한 'em'인데 이는 데스크톱, 모바일, 태블릿 등 다양한 장치의 너비에 따라 자동 폰트 크기가 조정되는 반응형 작업을 위한 단위입니다.
- .post-cover. h1 부분(1082)이 제목 영역입니다. 앞서 h1 포스팅 제목이라고 h태그에서 설명드렸습니다. 여기서 font-size(크기), font-weigth(굵기), color(색상)을 수정해 주시면 됩니다. 저 같은 경우는 글씨 크기가 큰 것을 좋아하지 않기에 1.800em으로 굵기를 500, 색상은 진회색으로 변경해 주었습니다. 굵기는 글꼴에 따라 100 차이에도 엄청난 차이가 있어 반드시 설정하고 확인하는 것이 필요합니다. 색상은 진한 색을 좋아하지 않아 완전 검은색(#000000)보다는 진회색(#444444)을 사용하였습니다. 참고로 흰색은(#ffffff)입니다.
- .post-cover .meta 영역(1094)이 글쓴이, 날짜, 하단의 .post-cover .meta a영역(1101)이 수정, 삭제로 여기서 글씨 색상을 변경하시면 됩니다.

2. 본문 제목 영역에 고정된 이미지 넣기
본문 제목 영역에 하나의 고정된 이미지를 넣는 방법입니다. 삽입하는 이미지는 본문 제목 영역의 높이만큼만 보이기에 이미지를 제목영역의 크기에 맞추든, 제목영역을 이미지에 맞추든 선택하시면 됩니다. [html편집] - [파일 업로드]에서 추가를 하면 이미지가 목록에 나타나는 것을 확인할 수 있습니다.
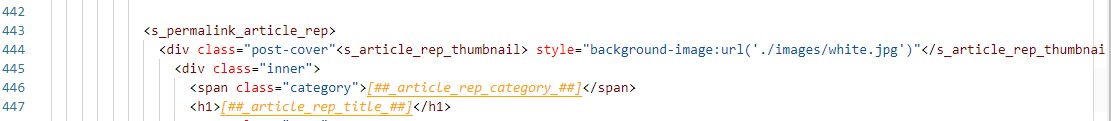
그리고 html에서 검색으로 's_article_rep_thumbnail' 또는 'background-image'를 찾아주거나 앞서 설명드린 '검사'에서 찾으셔도 됩니다. 저의 경우에는 444번째에 있습니다. 그리고 여기에서 url 뒤쪽 부분을 삭제하고 이미지와 같이 url('./image/파일명.jpg')를 입력하시면 됩니다.

3. 제목 영역 배경 이미지 삭제
배경 이미지를 삭제하고자 할 경우에는 2번(바로 위 이미지)에 설명드린 444번째로 가서 백그라운드 이미지 뒤에 none을 적어주면 기본 배경색인 회색으로 변경됩니다.(ex. "background-image:none")
4. 배경 이미지 보이지 않게 하기
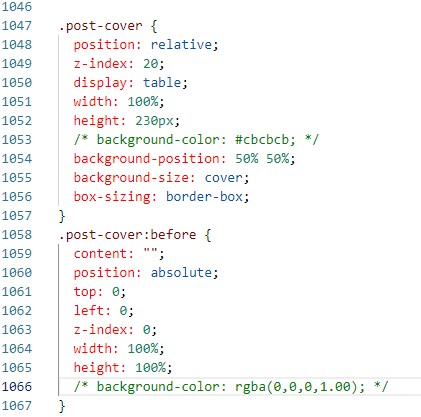
[html편집] - [CSS]로 들어갑니다. 검색으로 .post-cover을 찾아줍니다.(아마 수십 개의 동일 검색이 나올 것이기에 '검사'를 해서 찾거나 수정을 많이 하지 않았다면 1047번째 근처에서 찾아보시면 좋을 듯합니다) 거기에서 'background-color : #cbcbcb;'를 이미지와 같이 주석처리를 해줍니다. 그리고 아래 .post-cover.before 영역의 'background-color.rgba' 역시 주석처리를 해주면 저와 같이 배경 이미지 없는 형태로 변경하실 수 있습니다.

관련 내용을 한 번에 정리하려다 보니 2개의 포스팅으로 길어졌습니다. 여기 있는 내용만 찬찬히 따라 한다면 북클럽 스킨의 본문 제목 영역을 수정하는데 무리가 없을 것으로 보입니다.
감사합니다.
'블로그 > 블로그수정' 카테고리의 다른 글
| 티스토리 저품질(확인, 푸는법, 해결하기) (0) | 2023.03.01 |
|---|---|
| [북클럽 스킨] 본문 제목 수정 1 (0) | 2023.02.21 |
| [티스토리 글쓰기] - h태그 (0) | 2023.02.17 |
| 티스토리 북클럽 초기 세팅하기 (0) | 2023.02.16 |
| 티스토리 스킨 변경 방법 및 주의점 (0) | 2023.01.31 |




댓글