애드센스 승인 이후에 블로그의 변화를 주고 싶어 스킨을 변경하였습니다. 기존에는 깔끔한 느낌이 좋아서 Whatever 스킨을 사용했는데, 몇 가지 원하고자 하는 기능들을 구현할 수 없어 Bookclub으로 변경하였습니다. 티스토리 스킨 변경 방법 및 주의점에 대해서 공유드립니다.
Whatever 스킨 사용 후기
- (+) 블로그의 글이 중앙에 위치해 있어 글에 집중할 수 있습니다.
- (+) 전체적으로 디자인이 깔끔하고 군더더기가 없어 로딩이 빠른 것 같습니다.(속도를 측정하지는 않았습니다)
- (+) 글제목/내용/썸네일이 깔끔하게 정리되어 있어 보기 편합니다.
- (-) 상단에만 카테고리가 있어 글을 보다가 다른 글로 이동하기가 편리하지는 않습니다.
- (-) 세부 카테고리가 무엇이 있고 카테고리별 글이 몇 개가 있는지 확인 할 수 없습니다.
이런 아쉬운 점들은 HTML/CSS를 알고 계신 분들은 해결 할 수 있겠지만 저와 같은 초보에게는 큰 장벽이 있었습니다. 그래서 가감하게 스킨 변경을 하였습니다.

Bookclub 스킨 사용 후기
- (=) Whatever 스킨 정도는 아니지만 깔끔한 느낌이 들었습니다.
- (+) Whatever 스킨에서 제공하지 않는 카테고리 기능이 있어 이동이나 글 카테고리, 개수 등을 확인 할 수 있습니다.
- (-) Whatever 스킨보다 HTML/CSS 등 수정해야 하는 것들이 더 많이 있었습니다.아직까지 며칠되지 않았기에 한참 고치고 수정하고 있는 중입니다. 워낙 사용자가 많은 스킨이기에 다행히 다른 블로그에 다양한 노하우들이 있어 그나마 다행입니다. 추후 블로그에서 이런 부분들을 소개할 예정입니다.
스킨 변경 방법 및 주의점
1. 원하는 스킨 선택하기
가장 고민했던 부분입니다. 애드센스를 승인받고 처음 바꾸는 것이고 이번에 변경하면 HTML/CSS가 익숙해지기 전까지는 바꿀 생각이 없기 때문입니다. 그래서 검색을 하여 '기본스킨(Odyssey, Bookclub)', '고래스킨', '친효스킨' 중에 고민을 하였습니다.
우선 기본스킨의 경우 워낙 많은 분들이 사용하고 있기에 다양한 정보들을 쉽게 찾을 수 있는 장점이 있었지만, 약간의 문제들(업데이트가 되지 않는 점, 오류 등)이 있었습니다. 무료 스킨인 '고래스킨', '친효스킨'의 경우 개인이 직접 만들어서 배포하는 스킨으로 심플한 디자인과 속도(로딩), 주기적인 업데이트 등의 장점이 있었습니다. 다만, 제가 사용을 하지 않았기에 단점은 잘 모르겠습니다.
긴 고민 끝에... '초보인 제가 HTML/CSS를 수정할 수 있도록 다양한 자료를 쉽게 찾을 수 있는 스킨, 카테고리가 보이는 스킨'인 Bookclub 스킨을 선택하였습니다. 또한, 대부분 스킨 선택할 때 '모바일' 로딩이 빠른 스킨을 선호했지만 제가 주로 공유하는 내용(PPT)은 '컴퓨터'에서 많이 검색하기에 이 부분은 크게 문제가 되지 않았습니다. 지금은 매일매일 공부하면서 조금씩 커스터마이징하고 있습니다. 살짝 귀찮긴 하지만 생각보다는 재미있는 것 같습니다. 다양한 스킨이 있지만 스킨은 정말 개인의 취향으로 본인이 하고자 하는 내용에 따라 선택하시면 좋을 듯 합니다.
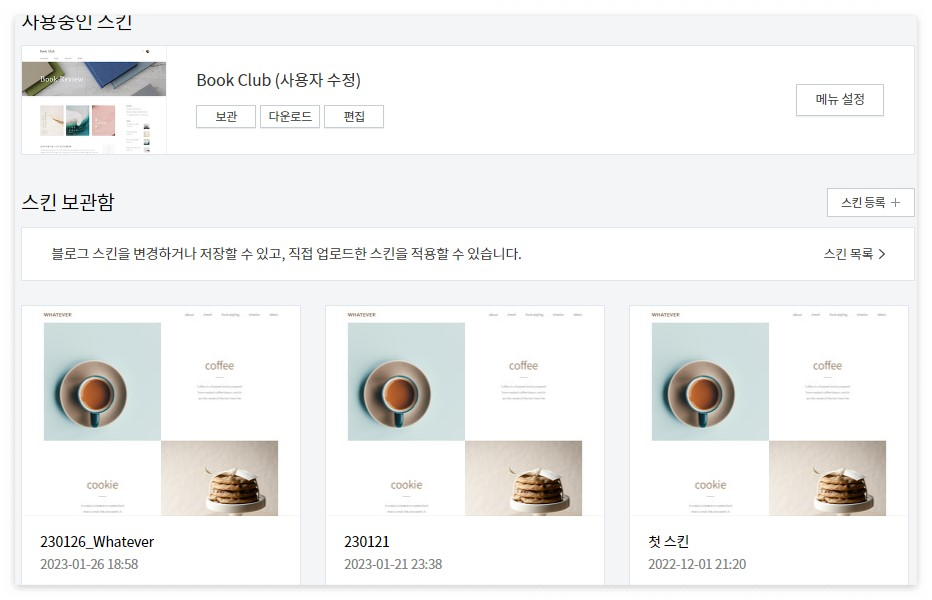
2. 스킨 변경 전 스킨 저장하기
블로그 관리 페이지에서 [꾸미기] - [스킨변경]에서 사용중인 스킨에 '보관'을 클릭하면 아래와 같이 보관이 됩니다. 혹시나 변경하고 나서 커스터마이징하다고 HTML/CSS를 잘못 만져 오류가 날 때 다시 되돌아가기 위해서입니다. 저는 그냥 생각 날 때마다 한 번씩 저장을 하고 있습니다. 제가 코드를 잘 못 만질 수 있기에...

3. 스킨 변경 전 HTML 코드 저장해두기
스킨을 저장한 후에 [꾸미기] - [스킨편집] - [HTML 편집]으로 들어갑니다. 그리고 티스토리를 위해 <head> 코드 </head>에 삽입했던, 네이버, 구글 등의 코드들을 복사하여 메모장에 복사를 해둡니다.

4. 스킨 변경하기
[꾸미기] - [스킨변경]에서 원하는 스킨에서 적용을 클릭합니다. 그러면 바꿀 것인지 확인을 하는 팝업창이 나타나고 예를 눌러서 진행합니다. 그렇게 하면 스킨이 변경된 것을 확인할 수 있습니다. 다만, '고래스킨', '친효스킨'으로 변경을 원하시는 경우 스킨 등록 후 적용을 해야 하기에 자세한 방법은 해당 블로그를 참고바랍니다.
그리고 나서 위에 복사해 두었던 코드를 [HTML 편집]으로 들어가서 해당 부분(<head> 요기 </head>)에 붙여 두면 됩니다. 어떤 블로그에서는 스킨 변경을 하고 나서 기존에 있던 네이버 서치어드바이저, 구글 서치 콘솔을 삭제하고 다시 등록하는 경우도 본적이 있으나, 현재까지 제가 운영해 본 결과 이렇게 다시 등록을 하지 않아도 문제가 없는 것 같습니다. 찜찜하신 분들은 다시 등록해도 좋습니다.
이상 티스토리 스킨 변경 방법과 주의점에 대해서 설명드렸고, 이후 블로그에서는 Bookclub으로 변경하고 나서 수정한 부분들에 대해서 설명드리겠습니다.
감사합니다.
'블로그 > 블로그수정' 카테고리의 다른 글
| 티스토리 저품질(확인, 푸는법, 해결하기) (0) | 2023.03.01 |
|---|---|
| [북클럽 스킨] 본문 제목 수정 2 (0) | 2023.02.22 |
| [북클럽 스킨] 본문 제목 수정 1 (0) | 2023.02.21 |
| [티스토리 글쓰기] - h태그 (0) | 2023.02.17 |
| 티스토리 북클럽 초기 세팅하기 (0) | 2023.02.16 |




댓글